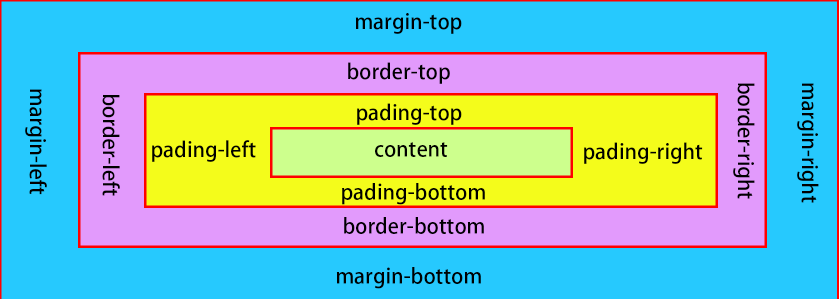
Loading... ## 盒子模型: ### 理解:  我们可以把每个元素看成一个盒子,盒子模型由4个属性组成:content(内容),padding(内边距),margin(外边距),border(边框)。 ### 内容区centent: 内容区是css盒子模型的中心,它呈现了盒子模型的主要信息内容,这些内容可以是文本,图片等多种类型。内容区是盒子模型必备的组成部分! ### 内边距padding: 内边距,指的是内容和边框之间的空间。 ### 外边距margin: 外边距,指的是两个盒子之间的距离,它可能是子元素与父元素之间的距离,也可能是兄弟元素之间的距离。 ### 边框border: 边框,就是在一个元素外面包裹着一层框。 ### 总结: 文字到边框的距离就是内边距(pading),而边框到其他元素的距离就是外边距(margin) ## 常用代码: ### 实现块元素水平居中 ```css div{margin:0 auto;} ``` ### 清除全部元素内外边距: ```css *{ margin:0; padding:0; } ``` . 最后修改:2022 年 03 月 24 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果文章有用,请随意打赏。