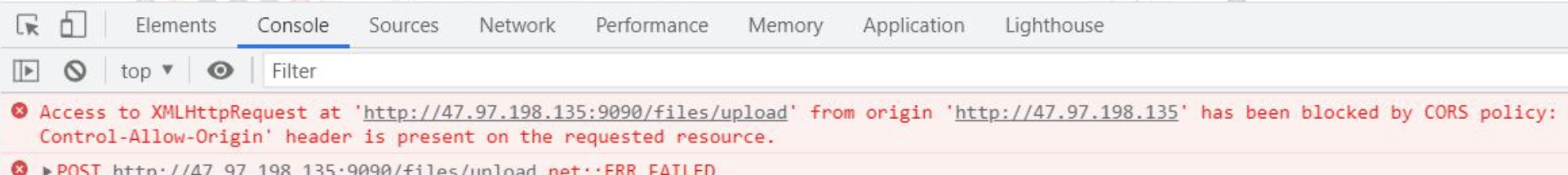
Loading... ## 问题截图: 遇到前端跨域访问问题,类似于这样的:  ## 什么是跨域: <div class="tip inlineBlock success"> 跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。 例如:a页面想获取b页面资源,如果a、b页面的**协议**、**域名**、**端口**、**子域名**不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:**跨域限制访问,其实是浏览器的限制**。理解这一点很重要!!! 同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域; </div> ## springboot后端解决方法: 在Springboot项目里加上这个配置文件`CorsConfig.java`,重启之后即可实现跨域访问,前端无需再配置跨域。 ```java import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class CorsConfig { // 当前跨域请求最大有效时长。这里默认1天 private static final long MAX_AGE = 24 * 60 * 60; @Bean public CorsFilter corsFilter() { UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址 corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头 corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法 corsConfiguration.setMaxAge(MAX_AGE); source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置 return new CorsFilter(source); } } ``` 最后修改:2022 年 09 月 23 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果文章有用,请随意打赏。